Modular Web Design: Create a Scalable and Flexible Website
Cracking the code to a scalable and flexible website could be likened to solving an intricate puzzle. The answer lies in a dynamic concept - Modular Web Design.
This design strategy influences top-notch brands worldwide, acting as their secret weapon for creating rigorously organized, visually captivating, and highly adaptable websites.
Let's unmask this ace up their sleeve that lends them a tremendous edge over competition! Get ready to embark on the journey of building your online empire with us, where each piece comes together with strategic perfection.
Dive into the world of Modular Web Design!
Modular web design involves taking pieces of a website's design and fitting them into blocks visually, using templates that contain different content blocks or modules that achieve different goals.
This approach offers numerous benefits, including faster development times, increased flexibility, easier maintenance, and consistency across the entire website.
With a library of reusable modules, it becomes simpler to make micro-targeted redesigns with little need for a designer. The result is a more user-friendly website that is easy to navigate and achieve business goals.

Understanding Modular Web Design
Modular web design is a term frequently mentioned in the context of website development. Simply put, modular design entails breaking down larger components into smaller pieces, or modules, that are easier to work with and arrange.
By organizing pages through these distinct building blocks, websites can be developed more efficiently and subsequently, maintained better.
The process of creating a modular design system begins with an understanding of the different types of content on a website
A website consists of various elements such as text, images, videos, buttons, forms and so on. These elements are broken down into modules, which allows for increased flexibility when creating new pages or updating sections on existing ones.
An important aspect of modular design is its flexibility; perhaps the most appealing part of this approach to web development is its versatility.
As web developers we can create page-like templates as well as easily adjust them by adding and removing components depending on our client's specific needs. In short, it makes the website creation process customizable.
For instance, consider a component like an image carousel or slider. With traditional design methods you would have to dedicate time to designing each individual slider’s structure and functionality from scratch.
However, in modularity, you have pre-built templates set in place that allow for quick compatibility between sites.
Another advantage over the traditional methodology is that modular design enables changes without requiring us to start from scratch- it utilizes libraries that can be easily modified according to a client’s requests.
One such change could include swapping out placeholders for new photos throughout your site quickly and efficiently.
Moreover, modular design ensures improved consistency throughout the website since you’re able to reuse the templates you’ve created multiple times for other pages without redesigning everything from scratch again and again.
It also means that many common issues don’t arise until after launching the site because everything has been tested before integrating it onto your final designs.
Not everyone is convinced of the benefits of modular design, however. Some critics argue that it can be difficult to maintain and update modular design systems over time as they grow in size and complexity.
This concern stems from the idea that once a developer creates a set of modules there won’t be any incentive to create new ones or adjust existing ones as the website grows.
However, this is not entirely true. Modular web design is actually scalable which allows for increased effectiveness over time. You can build upon previously established templates/modules while still preserving their integrity.
Now that we've defined modular web design and its benefits, let's take a closer look at how it differs from traditional web design approaches.
Contrasting Traditional and Modular Approaches
Traditional web design methods involved making distinct individual pages for each piece of content and laying them out using basic HTML tables or boxes of fixed sizes.
Content was created in a static format and designers had very little flexibility to change their page layouts without going through each individual template/page which would require them to rewrite code again and again.
Any changes required extensive coding effort and additional time with the development team- this was definitely not sustainable practice when compared to modular design.
Within traditional design approaches, updating sections without breaking links or functionality was also a challenge which led to many websites remaining outdated since every change required manual input whereas modular web design streamlines this process significantly.
Consider building a house; modular web design would be equivalent to building sections of the home off-site on an assembly line before separating the elements into components that are then transported and integrated into the site.
With module-based designs, all elements comply to specific standards, making them interchangeable across different parts of the website.
This means that you can create a library of modules that serve different functions, from simple nav-bars to complex graphical elements to minimize the amount of coding required whilst allowing for rapid
deployment across different pages.
Some argue that modular design may make it more difficult to create unique designs for a company since the individual modules are standardized.
However, this is not entirely true since developers can customize each module according to their client’s specific requirements.
Critics also claim that creating custom modules may be time-consuming, a valid point, however once created, they can be used repeatedly which makes up for the initial investment of time.
In the next section, we’ll look at how a modular approach impacts user experience and what goes into building a modular website.

Advantages of a Modular Approach
Modular web design provides many advantages over traditional web design, making it an ideal approach for designing websites that need to be flexible and scalable.
First, it allows you to create custom modules that can be easily reused across different pages and templates. This is particularly useful for businesses that have multiple products or services they want to promote online.
With modular design, you can create a library of modules that can be easily added or removed from different pages depending on your needs.
For instance, imagine you are a clothing store owner who wants to promote different lines of clothing on your website.
With modular design, you could create individual modules for each type of clothing, such as shoes, shirts, pants, etc.
These modules could then be added or removed from the website's pages depending on what products you want to promote at any given time. This makes it easy to update your website with new products without needing to start from scratch each time.
Another advantage of modular design is that it saves time and costs associated with traditional web design.
Instead of building every page from scratch, using a modular system allows you to use pre-built components that can be easily customized based on your specific needs.
This saves both time and money in the long run as designers don't have to spend as much time coding and testing new features.
Some may argue that this approach limits creativity because designers are working within predefined constraints.
However, the flexibility provided by modular systems allows designers to customize modules in various ways while still maintaining a consistent look and feel across the website.
In addition, modular design provides a lot more freedom than rigid templates used in traditional web design.
Think of it like building with Legos: each module serves as a building block that can be assembled in numerous ways to create something unique and creative.
The possibilities are endless and by using an extensive library of pre-built modules, designers can create complex web platforms like E-commerce stores that are unique in both form and function.
Now that we have established the primary advantages of a modular approach, let's explore one of its key benefits - enhancing the user experience through modularity.
Enhancing User Experience through Modularity
Modular design offers numerous benefits to website visitors by enhancing their user experience. Firstly, it ensures better consistency and uniformity.
By standardizing modules, you achieve a seamless visual layout across your website that enhances navigation for your visitors.
Consistency promotes brand recognition and makes it easier for visitors to navigate your site, which means they'll stay longer.
For instance, imagine you are a new customer browsing through an ecommerce website containing various products ranging from electronics to furniture.
With a modular design approach applied to such sites, you will notice that most pages contain an identical layout with similar sections such as product details, images, specifications, and reviews displayed consistently throughout the site.
This makes it easy for you to compare different products without getting lost or confused amidst similar but different page layouts.
Additionally, modular design allows web designers to create highly engaging websites with user-specific content.
Using a modular system allows designers to create unique experiences tailored for individual website users based on their preferences and behavior.
This is achieved by using dynamic modules specific to each user type within the design process.
Some may argue that creating these custom experiences slows down the development process but in reality, modular systems can speed things up considerably.
It’s possible because custom components can be built out in advance so that patterns can be used intelligently when configuring designs rapidly.
Think of each module as a piece of software that collects dedicated data explaining how it looks visually (“a pattern”) as well as how it works (“a coding template”).
Then these pre-built modules are combined in a way that makes sense for how visitors use the site, creating an effective user experience at each touchpoint or page milestone.
- Modular design is a powerful tool for enhancing the user experience of website visitors.
By standardizing modules, it creates consistency and uniformity across a website's visual layout, promoting brand recognition and making it easier for visitors to navigate.
This approach also enables web designers to create unique, engaging experiences tailored to individual users based on preferences and behavior.
While some may worry that this customization will slow down development, modular design can actually speed up the process by allowing pre-built components to be combined intelligently to create effective touchpoints at every page milestone.
Ultimately, modular design is a smart choice for any website looking to optimize its UX.

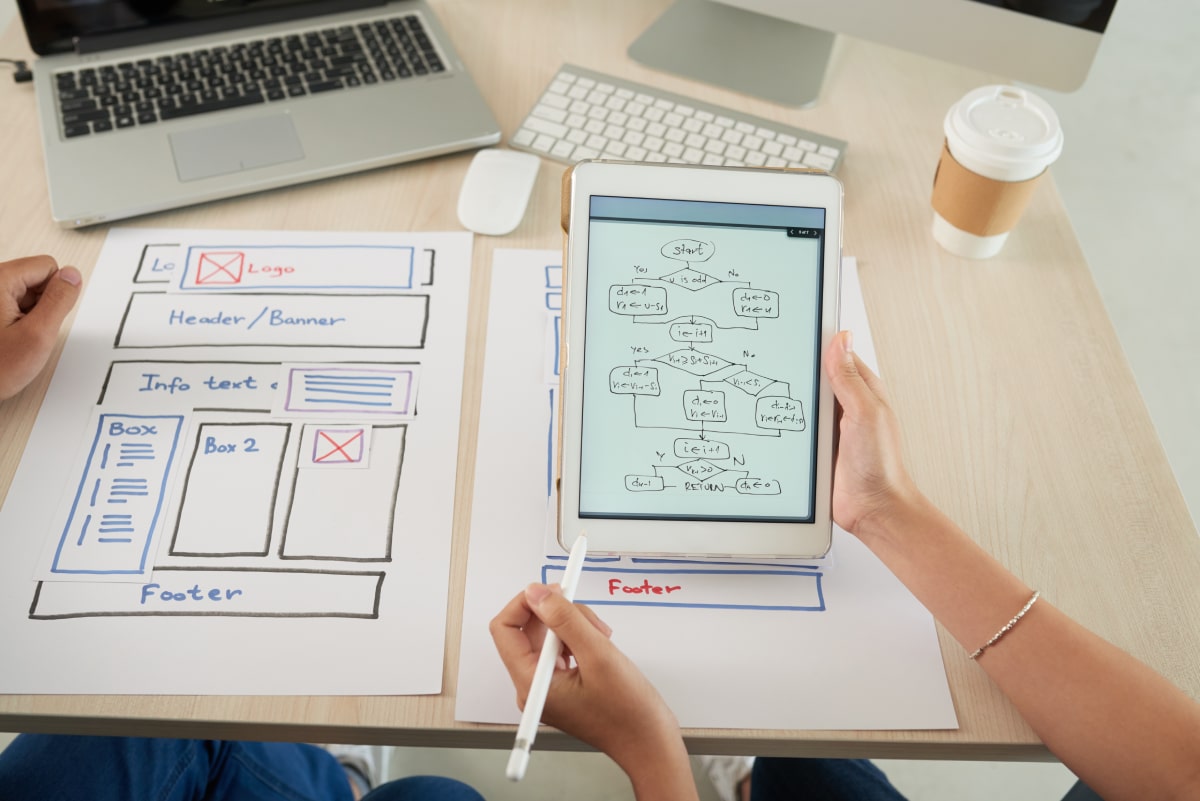
Anatomy of a Modular Website
To understand how modular web design works, you also need to know the different elements that make up a modular website.
Each component has its distinct function and plays a vital role in achieving the website's overall objective.
First, it starts with creating a design system for the website. It is where you will determine the structure of your site, what content you want to feature, and how it should look.
The design system serves as the foundation of your website, providing all the necessary information about its layout, style, and overall branding.
Next, we have modules. These are individual blocks of content that you can use to build different pages of your website. Each module focuses on a specific task or objective, such as displaying images or showcasing a product catalog.
For instance, if you run an e-commerce store selling clothing, one module could be dedicated to displaying product photos and descriptions while another module can be used for filtering by size or color.
With these independent modules in place, it’s easy to update them without any significant impact on other parts of the site.
Furthermore, there’s also containers. These are the spaces within which modules reside in. Their primary purpose is to group modules together into larger structures such as headers and footers.
Lastly, we have templates that serve as blueprints for entire pages or sets of pages within your website. They determine where each module or container is placed on the page.
If you own a restaurant that offers catering services along with private dining, you can create two templates - one for catering and another for private dining.
Each template will have specific modules and containers arranged in a certain way to support their functionality.
With all these components at your disposal in building modular websites let's discuss further its essential components:
Essential Components in a Modular System
When creating a modular web design system for your site, there are essential components that you need to consider to achieve maximum versatility.
These vital parts ensure that your website runs smoothly and efficiently.
One such component is consistency. The modules you use in your design must be consistent in look and feel. This is important so that users can quickly recognize your branding, even when navigating different areas of the site.
Consistency also means using the same containers for similar modules across the website to reduce user confusion.
Doing so makes it easy for users to navigate through different pages, especially if they frequently visit your site.
Another critical component is flexibility. Since each module is standalone, it's easy to add or remove them depending on your needs. You can also move them around with ease without affecting other website functions.
For example, if you want to add a new product category to an existing e-commerce store, you can create a new module dedicated to that category and quickly integrate it into any template where you'd like it to appear.
A good modular web design system also underscores scalability by allowing website owners to expand their sites' functionality easily.
The modules' versatile nature allows designers or developers to add more modules or templates without needing additional coding work.
However, this could sometimes pose problems as some developers may assume that adding more modules will solve all their site’s problems, causing unnecessary bloat on a website, which affects its overall performance negatively.
Therefore scaling up should be done smartly by considering not just how many new features you’re adding but whether each one makes sense from a user experience perspective.
Ideally, companies should have a well-planned feature roadmap with set goals and guidelines they can aim towards as they scale up.
A well-constructed modular web design approach guarantees maximum advantage for businesses looking to enhance their web presence through versatility and flexibility.
With a solid understanding of the anatomy of a modular website and its essential components, it's easier to get your website quickly up and running while delivering optimal user experiences.

Scalability and Flexibility in Modular Design
The scalability and flexibility of modular design are two significant benefits that make it a popular choice for web designers.
Modular design systems, which are composed of interchangeable components or modules, allow for customization and easy updates.
Unlike traditional websites, which can be expensive and time-consuming to maintain, a modular design’s scalability means that it will grow with your business.
Let’s say you’re an eCommerce business owner who wants to add a new product line or service. This can be a daunting task on a traditional website because you would need to redesign the entire site or create new pages from scratch.
However, with modular design, you have predefined modules that can be seamlessly added to your existing site without disrupting its functionality.
This flexibility makes it easy for businesses to grow quickly by adding new modules as needed. The versatility of designing with modules also makes updating and iterating on your website a breeze.
In contrast, traditional sites are built using complex structures that require custom coding whenever changes are made.
With modular design, all you need to do is swap out one module for another to update your website’s look and feel. This approach saves time, money, and frustration in the long run.
However, some people might argue that there’s no need for this modularity since content management systems like WordPress also offer templates.
While this is true, templates have rigid structures that limit creativity in terms of content development. With modular design, each component can be as flexible or as structured as necessary while still retaining an overall cohesive look and feel throughout the site.
Think of it this way – if you’re building a house, you could use a template house plan and make minor adjustments here and there until it somewhat matches what you want.
Or you could take a more modular approach where each room is designed separately, allowing you to create a floor plan that is unique to your needs.
Now that we’ve explored how modular design delivers scalability and flexibility let’s examine how it adapts to changing business needs.
- According to a 2021 study, using modular web design can decrease the time spent on project development by up to 30%.
- Websites built with modular designs have been shown to possibly improve user engagement by as much as 22%, thanks to streamlined user experience.
- A research conducted in 2022 indicated that companies utilizing modular web design are able to reduce their maintenance costs by approximately 35% due to the adaptability of modules and ease of redesigns.
Adapting to Changing Needs with Modular Web Design
In today's fast-paced business environment, companies must be flexible and adaptable to stay competitive.
One of the most significant challenges businesses face is keeping up with changes in their industry or marketplace. Modular web design makes it possible for businesses to adapt quickly and efficiently to these changes.
Let’s say you run a fashion retail store, and over the years, you’ve expanded into other areas like home decor. You’ll need a website that reflects this changing landscape.
With modular design, you can easily add new modules for whatever products or services your business offers now or plans to offer in the future.
Even better, modular sites are highly optimized for search engines, which means that you won’t lose any SEO ranking. This adaptability ensures that your website stays relevant over time no matter what direction your company moves in.
The speed of change in today's world means updates are continually happening in real-time. Modular web design allows for agile development as new modules can easily replace older ones with minimal disruption.
Most importantly, modular design champions collaboration between developers, designers, and content writers from the get-go.
Collaboration amongst teams ensures all stakeholders understand each module’s function and how it fits into the overall website structure.
This approach keeps communication fluid throughout the development process and reduces room for errors leading to quicker turnaround times.
Some people might argue that if a site doesn’t undergo massive restructuring frequently, a traditional method just works fine over time since redesigns will happen every few years at most.
While this is true, relying on traditional methods means using dated technology and processes that become less effective as time passes.
A modular design, on the other hand, is more forward-facing since it automatically accounts for new advancements in web design.
Think of it this way - traditional websites are like old cars that require an engine overhaul or a new car entirely once they approach their limits.
Modular sites, on the other hand, resemble newer modular cars with different bumpers and body designs based on individual tastes but all run on one platform with defined parameters.